
Transform your photography portfolio from a basic gallery into a powerful client-converting machine by establishing a strategic online presence. Professional photographers today need more than just beautiful images – they need a carefully crafted website that showcases their unique style while effectively marketing your photography business. Start by selecting a photography-optimized platform like Squarespace, Format, or WordPress with ProPhoto, which offer essential features like image protection and seamless gallery management. Structure your portfolio into clear, focused categories that tell your visual story while making it effortless for potential clients to find exactly what they’re looking for. Remember: your portfolio website isn’t just a collection of images – it’s often the first impression you’ll make on potential clients, and every element should be purposefully designed to convert visitors into customers.
Essential Elements of a Successful Photography Website
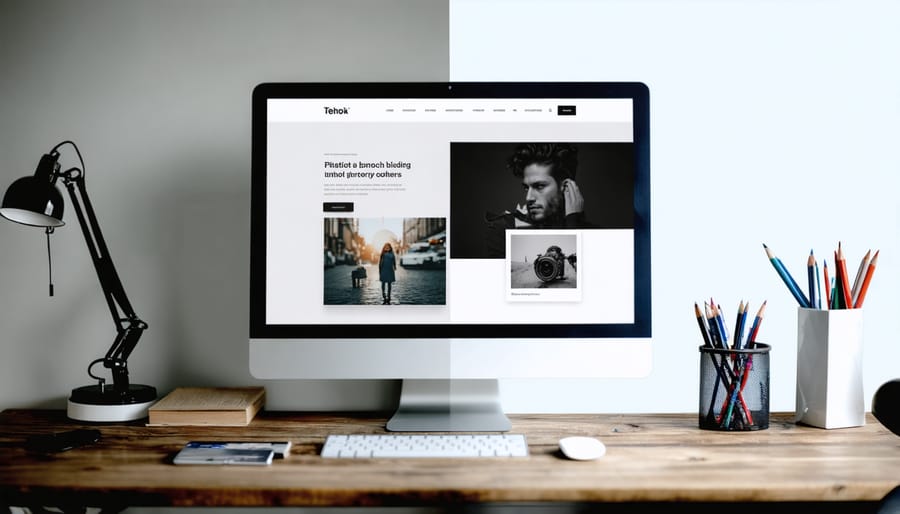
Clean Design and Navigation
When it comes to your photography portfolio website, less is often more. A clean, minimalist design allows your images to take center stage while making navigation intuitive for your visitors. Think of your website as a gallery space – you wouldn’t want cluttered walls or confusing pathways distracting from the artwork.
Start with a simple color scheme that complements your photography style. White or dark backgrounds work well, creating a neutral canvas for your images. Avoid flashy elements or excessive animations that could detract from your work.
Navigation should be straightforward and logical. Include a clear menu structure with essential sections like Portfolio, About, and Contact prominently displayed. Consider organizing your portfolio into categories that make sense for your work, but don’t overwhelm visitors with too many options. Three to five main categories usually suffice.
Ensure your website loads quickly and works smoothly across all devices. Large images should be properly optimized, and navigation elements should be easily clickable on mobile screens. Remember, if visitors can’t find what they’re looking for within a few seconds, they’re likely to leave – no matter how stunning your photography may be.

Image Selection and Organization
Selecting and organizing images for your portfolio is a critical step that can make or break your website’s impact. Start by choosing only your absolute best work – remember, quality trumps quantity. As you continue to improve your photography skills, you’ll want to regularly update your selection.
Create clear, logical categories that reflect your specialties, such as “Landscapes,” “Portraits,” or “Commercial Work.” Limit each category to 15-20 images maximum to prevent viewer fatigue. Consider arranging photos within each category to tell a visual story or showcase your versatility within that specific genre.
When selecting images, pay attention to consistency in style and post-processing. While variety is important, your portfolio should demonstrate a cohesive visual identity. Choose photos that not only showcase your technical abilities but also reflect your unique perspective and creative vision.
Consider leading with your strongest images and ending each gallery with memorable shots. This creates a powerful first impression and leaves viewers with a lasting impact. Remember to include both horizontal and vertical compositions to demonstrate your adaptability and maintain visual interest throughout your portfolio.
Professional Branding Elements
Your professional brand elements serve as your visual signature across your portfolio website. Start with a distinctive logo that reflects your photographic style – whether it’s minimalist, bold, or artistic. Choose 2-3 primary colors that complement your work without overshadowing it; neutral tones like charcoal, white, and subtle accent colors often work well for photography portfolios. Maintain consistency by using the same fonts throughout – typically one for headings and another for body text. Apply your chosen colors and typography systematically across all elements, from navigation menus to contact forms. This cohesive visual identity helps visitors instantly recognize your brand and creates a memorable, professional impression that distinguishes you from other photographers.
Choosing the Right Platform
Custom vs Template Solutions
When creating your photography portfolio website, you’ll face a crucial decision: should you opt for a custom-built solution or use a ready-made template? Both approaches have their merits and limitations, and your choice will depend on your specific needs, budget, and technical expertise.
Template solutions, such as Squarespace, Wix, or WordPress themes, offer immediate advantages. They’re typically cost-effective, provide quick setup, and include essential features like mobile responsiveness and built-in galleries. These platforms handle technical maintenance and security updates, allowing you to focus on your photography. Most templates are also customizable enough to create a distinctive look while maintaining professional polish.
However, custom solutions provide unlimited creative freedom and unique functionality. With a custom-built website, you can implement specific features that perfectly match your workflow, create unique gallery layouts, or integrate specialized tools for client management. You’ll have complete control over your site’s performance optimization and won’t be constrained by template limitations.
The trade-offs are significant, though. Custom development requires larger upfront investment, longer development time, and ongoing maintenance responsibility. You’ll either need advanced technical skills or must hire a professional developer, which increases costs considerably.
For most photographers, template solutions offer the best balance of professional appearance, functionality, and cost-effectiveness. Consider custom development only if you have specific requirements that templates can’t fulfill or if you’re building a complex photography business with unique operational needs.
Popular Platform Options
When it comes to building your photography portfolio website, several excellent platforms cater specifically to photographers’ needs. Let’s explore some of the most popular and effective options available.
Squarespace stands out as a top choice for photographers, offering stunning templates designed specifically for image-heavy websites. Its drag-and-drop interface makes it easy to create a professional-looking site, while its image optimization features ensure your photos load quickly without compromising quality.
WordPress remains a versatile option, particularly when paired with photography-focused themes. While it requires a bit more technical knowledge, it offers unmatched customization possibilities and excellent plugin support. Many photographers appreciate the control WordPress provides over their website’s appearance and functionality.
Format has carved out a niche as a photographer-specific platform, providing beautiful gallery layouts and client proofing tools. Its specialized features, like built-in print ordering and password-protected galleries, make it particularly attractive for professional photographers who need to share work with clients.
Wix offers an intuitive website builder with numerous photography templates and a robust image editor. Its artificial intelligence tool, ADI (Artificial Design Intelligence), can even help create a basic website layout based on your preferences, which you can then customize to your liking.
SmugMug focuses specifically on photographers, offering unlimited photo storage, secure backup, and e-commerce capabilities. It’s particularly popular among photographers who want to sell prints directly through their website.
For those seeking simplicity, Adobe Portfolio comes free with Creative Cloud subscriptions and integrates seamlessly with other Adobe products. This makes it an excellent choice for photographers already invested in the Adobe ecosystem.
When choosing a platform, consider factors like your technical expertise, budget, and specific needs. Most platforms offer free trials, so take advantage of these to test-drive different options before making your final decision.

Technical Considerations
Image Optimization
Image optimization is crucial for your photography portfolio website – it’s the delicate balance between showcasing your work in stunning quality while ensuring your site loads quickly enough to keep visitors engaged. Start by choosing the right file format: JPEG for photographs with many colors and tones, PNG for images requiring transparency, and WebP as a modern alternative that offers excellent compression while maintaining quality.
Aim to keep your image file sizes under 200KB while maintaining visual appeal. A good rule of thumb is to resize your images to the maximum display size needed – there’s no benefit to uploading a 6000px wide image if your website only displays it at 1200px. For most portfolio images, a width between 1500-2000 pixels provides enough detail while keeping file sizes manageable.
Consider implementing responsive images that serve different sizes based on the visitor’s device. This means mobile users won’t need to download the same large images as desktop viewers. Tools like Adobe Photoshop’s “Save for Web” feature or online services like TinyPNG can help you compress images without noticeable quality loss.
Don’t forget to include descriptive alt text and file names for your images – this helps with SEO and accessibility. Additionally, implement lazy loading for images further down your pages, which means they’ll only load as visitors scroll, improving initial page load times significantly.

Mobile Responsiveness
In today’s mobile-first world, ensuring your photography portfolio looks stunning across all devices isn’t just a nice-to-have—it’s essential. Nearly 60% of web traffic comes from mobile devices, and potential clients often discover photographers while browsing on their phones.
To achieve proper mobile responsiveness, start by choosing a website builder or theme that’s inherently responsive. Test your portfolio on various devices, paying special attention to image loading times and navigation ease. Your photos should automatically resize without losing quality or getting cropped awkwardly.
Consider implementing a hamburger menu for mobile views to keep navigation clean and intuitive. Ensure your contact forms and call-to-action buttons are large enough to tap comfortably on smaller screens—aim for at least 44×44 pixels. Text should be readable without zooming, with a minimum font size of 16 pixels for body content.
Gallery layouts deserve special attention. Opt for a single-column view on mobile devices to showcase your images at their best. If using grid layouts, ensure they gracefully collapse into a vertical arrangement on smaller screens. Loading times are crucial on mobile, so implement lazy loading for images and consider serving smaller image versions to mobile users.
Remember to test your portfolio across different browsers and devices regularly. Pay particular attention to touch interactions and swipe gestures, especially in your photo galleries. A smooth mobile experience can make the difference between keeping a potential client’s interest or losing them to a competitor.
SEO Best Practices
Optimizing your photography portfolio for search engines is crucial for attracting potential clients and increasing your online visibility. Start by selecting a descriptive domain name that includes your name or photography niche. Ensure each page has a unique, keyword-rich title tag and meta description that accurately describes your work.
Create descriptive alt text for all your images, incorporating relevant keywords naturally. For example, instead of “DSC1234.jpg,” use “wedding-photography-central-park-new-york.jpg.” This helps search engines understand your content while making your site more accessible.
Structure your portfolio with clear navigation and logical URL hierarchy. Include relevant keywords in your page URLs, but keep them concise and reader-friendly. Create dedicated pages for different photography styles or services, allowing you to target specific keywords effectively.
Regularly update your portfolio with fresh content and maintain a blog section where you can share photography tips, behind-the-scenes content, and client stories. This not only helps with SEO but also gives you more opportunities to promote your portfolio across different channels.
Don’t forget to optimize your site’s loading speed by compressing images and using a reliable hosting service. Mobile optimization is equally important, as search engines prioritize mobile-friendly websites in their rankings. Finally, build quality backlinks by engaging with the photography community and getting featured on reputable photography blogs and directories.
Content Strategy
Writing Your About Page
Your About page is more than just a biography – it’s your chance to connect with potential clients and showcase the person behind the lens. Start by sharing your photography journey, but keep it concise and engaging. Focus on what drives your passion and what makes your perspective unique, rather than listing every camera you’ve owned.
Include your specialties and the types of photography you excel in, but frame these around the benefits to your clients. For example, instead of saying “I shoot weddings,” try “I capture those once-in-a-lifetime moments that families will treasure forever.”
Remember to maintain a professional yet approachable tone. While your social media presence might be casual, your About page should strike a balance between personality and professionalism. Share a high-quality headshot of yourself – clients want to see the person they might work with.
Consider including a brief mission statement or your photography philosophy, and don’t forget to add a clear call-to-action. Whether it’s booking a session or viewing your gallery, make it easy for visitors to take the next step. Keep the entire page concise – aim for 300-400 words that truly represent who you are and what you offer.

Pricing and Services
Your pricing and services section should be clear, organized, and easy to navigate. Create distinct pricing tiers or packages that cater to different client needs – for example, “Basic,” “Premium,” and “Custom” packages. Each tier should clearly outline what’s included, making it simple for potential clients to understand your offerings.
Display your prices prominently, but consider using “starting at” prices if your services vary significantly based on client requirements. Include a brief description of each service, highlighting unique selling points and the value clients will receive. This transparency helps to attract more photography clients who appreciate knowing exactly what they’re getting.
Add a call-to-action button next to each package, making it easy for clients to book or inquire about your services. Consider including an FAQ section below your pricing to address common questions about your packages, booking process, and payment terms. If you offer specialized services like wedding photography or commercial shoots, create separate pricing sections with relevant details for each category.
Remember to keep your pricing information current and include any seasonal promotions or special offers you may have. This helps maintain trust with potential clients and prevents confusion during the booking process.
Contact Information and Forms
Clear communication with potential clients is essential for turning portfolio visitors into paying customers. Start by prominently displaying your contact information, including a professional email address and phone number if you’re comfortable sharing it. Consider creating a dedicated contact page with a well-designed contact form that includes fields for the client’s name, email, project details, and budget range.
Make your contact process inviting yet professional by including a brief message about your availability and typical response time. Include clear calls-to-action throughout your portfolio, such as “Book a Session” or “Get in Touch” buttons strategically placed near your best work.
Consider implementing a simple inquiry form specifically for different types of photography services you offer. For instance, separate forms for wedding photography, portrait sessions, or commercial work can help you gather relevant information upfront and streamline your client communication process.
Don’t forget to include your social media links, especially platforms where you’re most active professionally, like Instagram or LinkedIn. If you’re concerned about privacy, use contact forms that mask your email address while still allowing clients to reach you directly.
Finally, consider adding an FAQ section near your contact information to address common questions about your services, pricing structure, and booking process. This can help qualify leads and save time in initial consultations.
Creating your photography portfolio website is more than just a technical exercise – it’s an exciting step toward sharing your artistic vision with the world and potentially growing your photography business. Throughout this guide, we’ve covered the essential elements that will help you build a compelling online presence, from choosing the right platform to organizing your work in a way that captivates visitors.
Remember that your portfolio website should be a living, breathing representation of your photography journey. Don’t fall into the trap of creating it once and letting it gather digital dust. Regular updates with fresh content, ongoing optimization of your image selections, and continuous refinement of your site’s design will keep your portfolio relevant and engaging.
The key takeaways from our discussion include selecting a platform that aligns with your technical comfort level and business needs, ensuring your website loads quickly without compromising image quality, organizing your work into clear categories that tell your story, and implementing responsive design for seamless viewing across all devices.
As you move forward with creating your portfolio, focus on what makes your photography unique. Whether you’re a wedding photographer capturing life’s precious moments or a landscape photographer showcasing nature’s grandeur, let your personality and style shine through in both your images and website design.
Start small if you need to – you can always expand and improve your portfolio over time. The most important step is to begin. Take action today by selecting your platform, gathering your best images, and mapping out your site structure. Remember that your portfolio is an investment in your photography career, and the time you spend crafting it will pay dividends in attracting potential clients and showcasing your work to the world.
The photography community is waiting to see your unique perspective through your lens. Your portfolio website is your window to share that vision – make it count.























